
Summary
This little project was a "build something" with TypeScript, Next.js, and Chakra. The reason for this is no matter how many "getting starter projects" you spin up until you build and deploy an idea, no matter how trivial there is always a fair amount of unknown complexity.
Nextjs TypeScript Letter Shuffle - github
Stack
Objective
This project is a bit of a meme. I originally built a
in 2016 as both a practice project in vanilla.js and to solve my lack of ability to come up with "good" usernames.The resulting shuffler has been my username generator ever since just shuffling my actual name.
Features Coverage
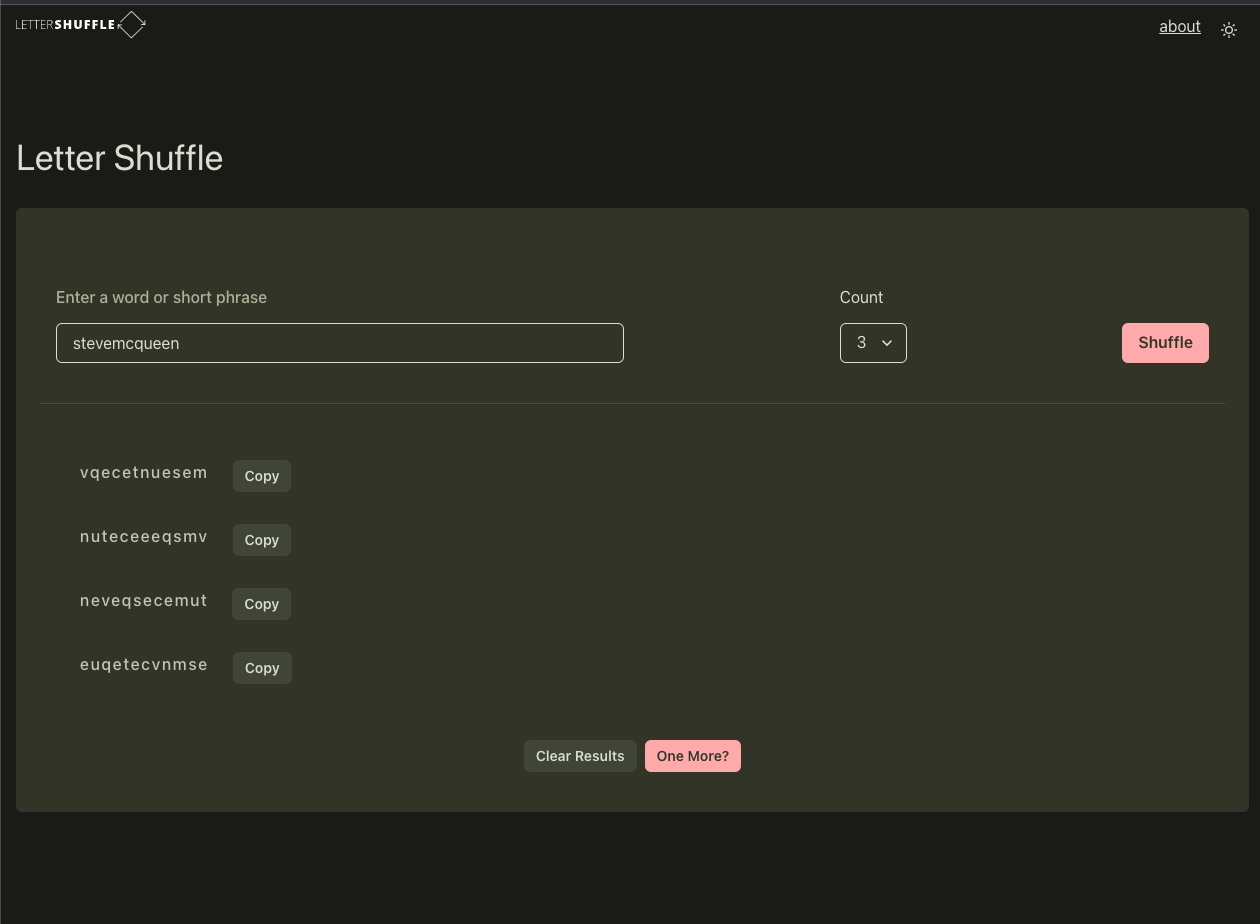
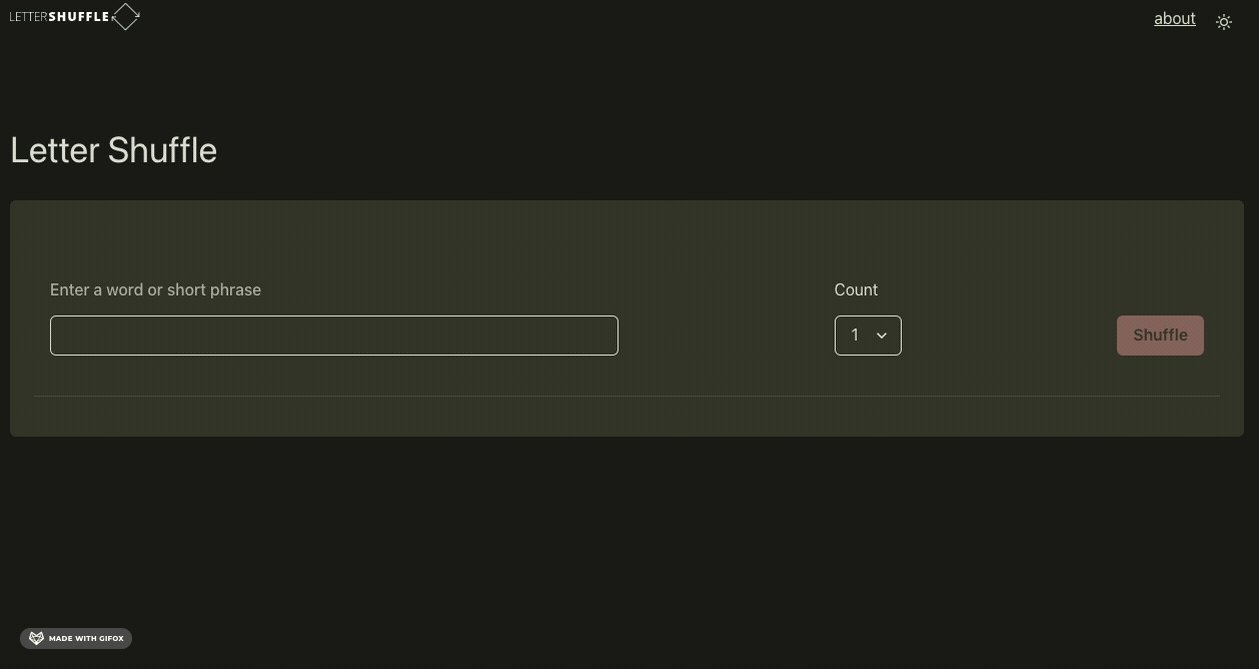
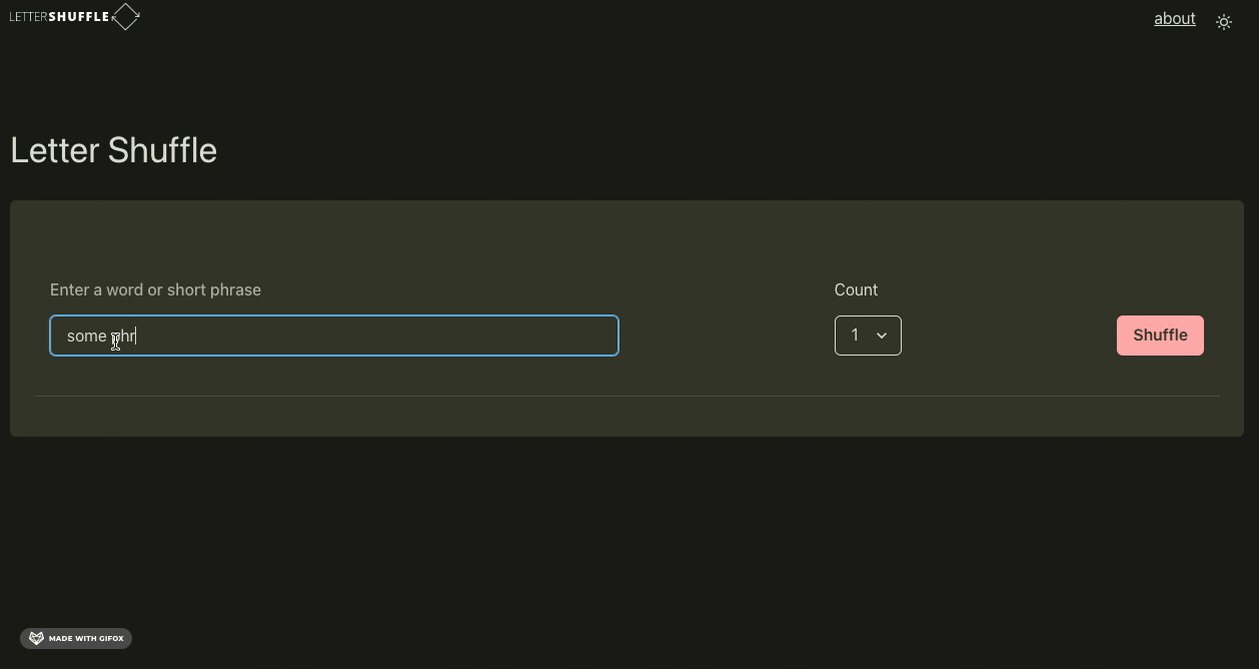
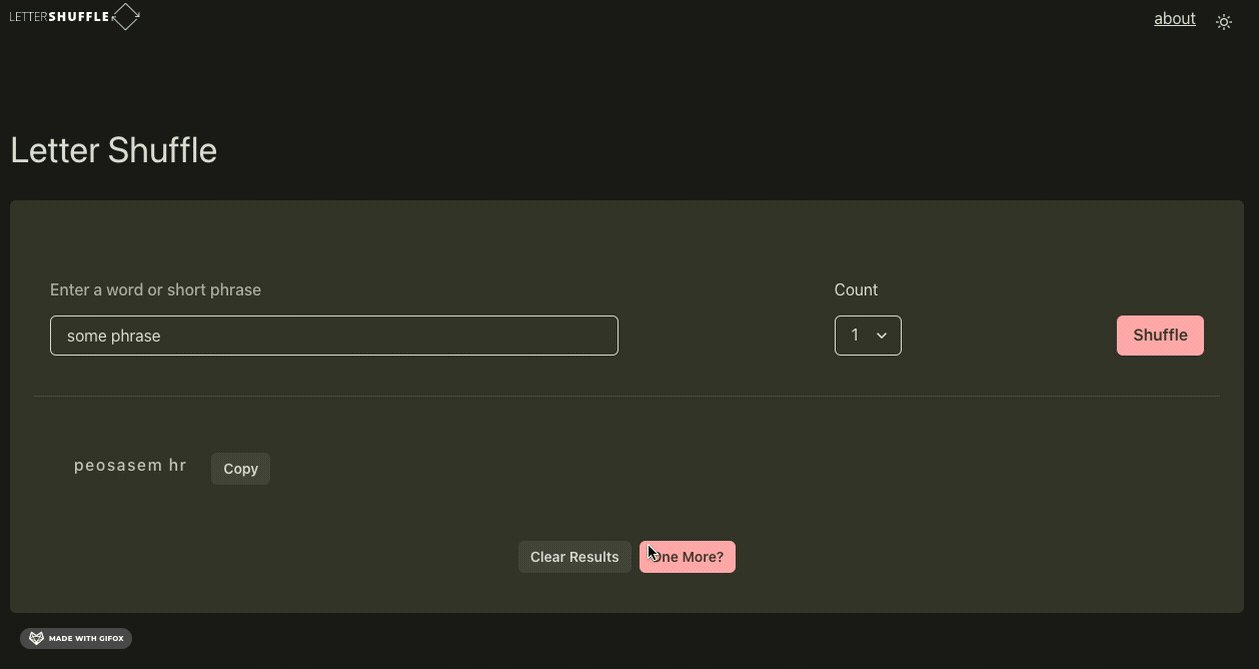
From a feature standpoint, it's about as straightforward as they come. Takes in a string and returns a shuffled version of that string.

The project architecture is a nice little boilerplate with ready-to-scale support for;
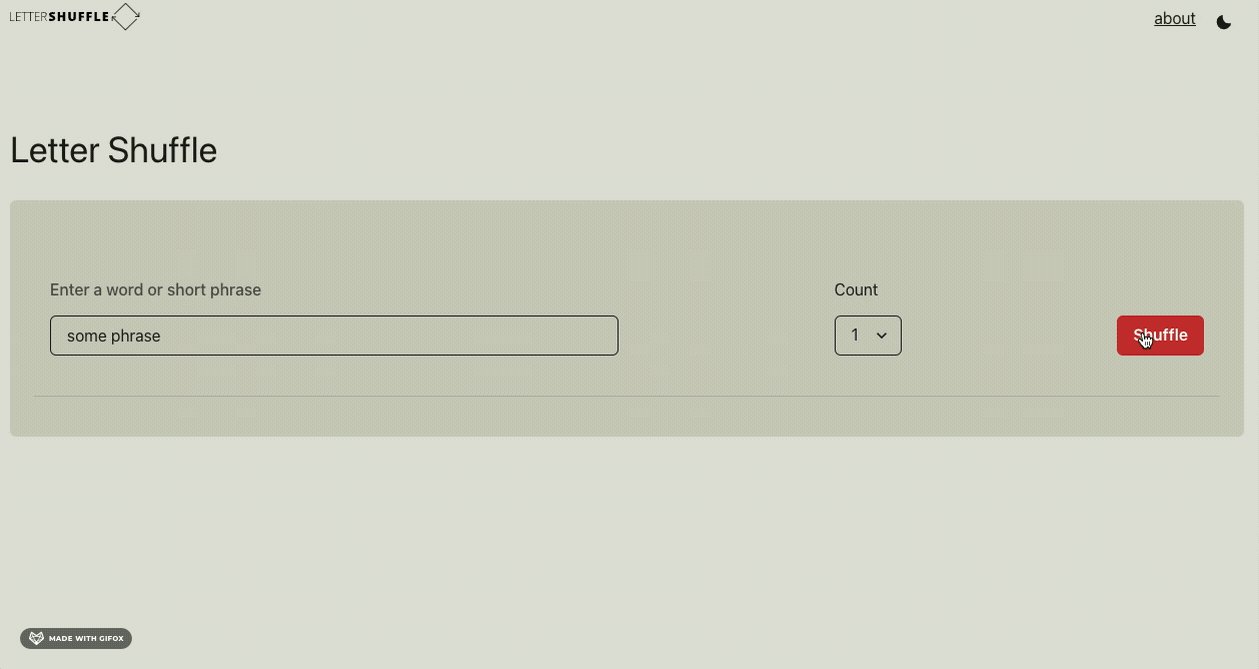
- advanced theming with Chakra-ui
- MDX
- SVG
Outcome
Produced a unique Gatsby site integrated with Netlify CMS enabling easy posting. Built a poetry and prose experience in a unique and meaningful way
Deliverables
- website
- user experience design
- development